❗️현재 구조
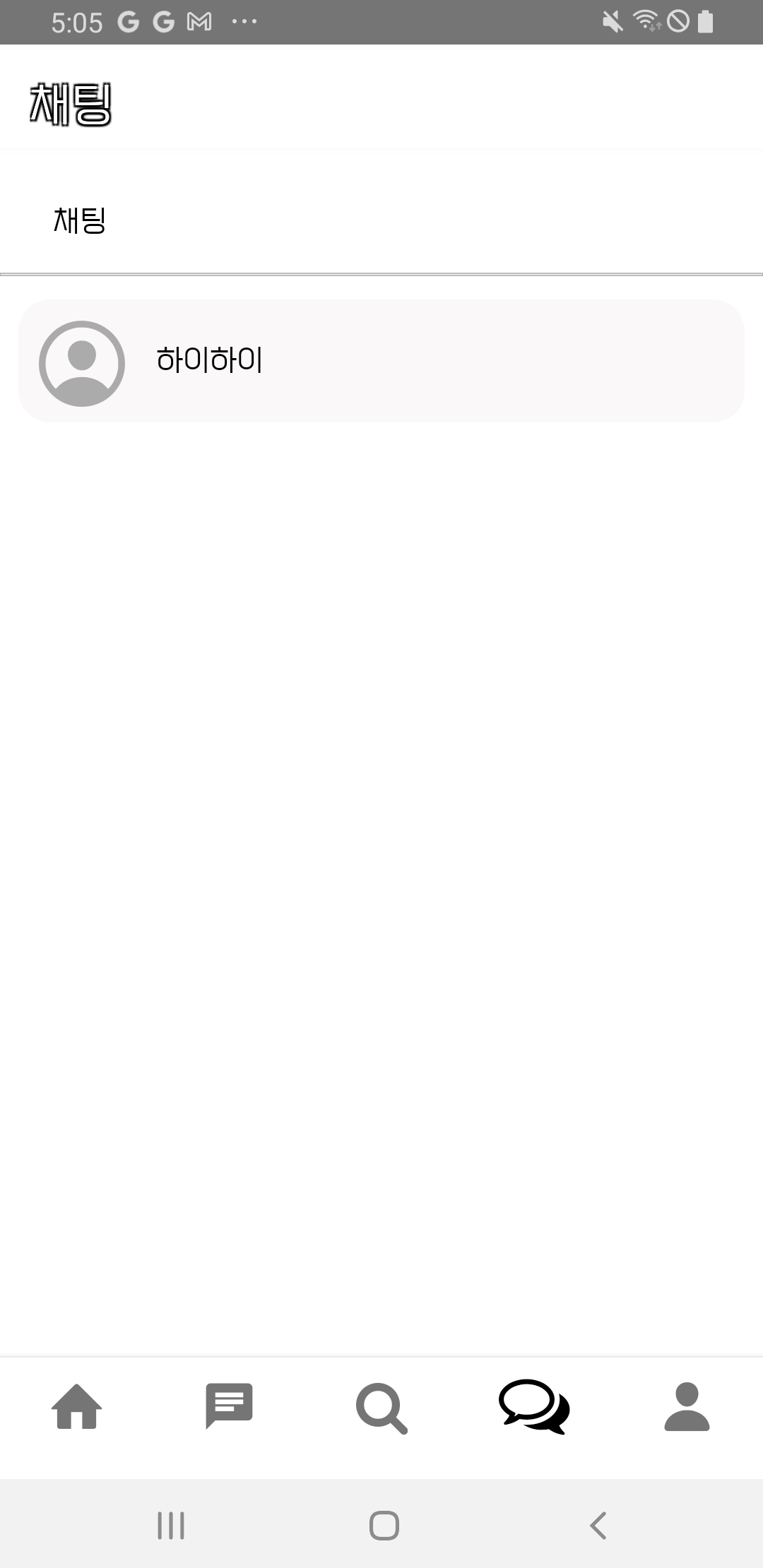
BottomTabNav에 아래와 같이 하단바가 구성되어 있다. 그 중에서 채팅 부분을 ChattingNav로 연결했다. ChattingNav 안에는 ChattingList와 ChattingPage가 등록되어있다.

❓해결 과정
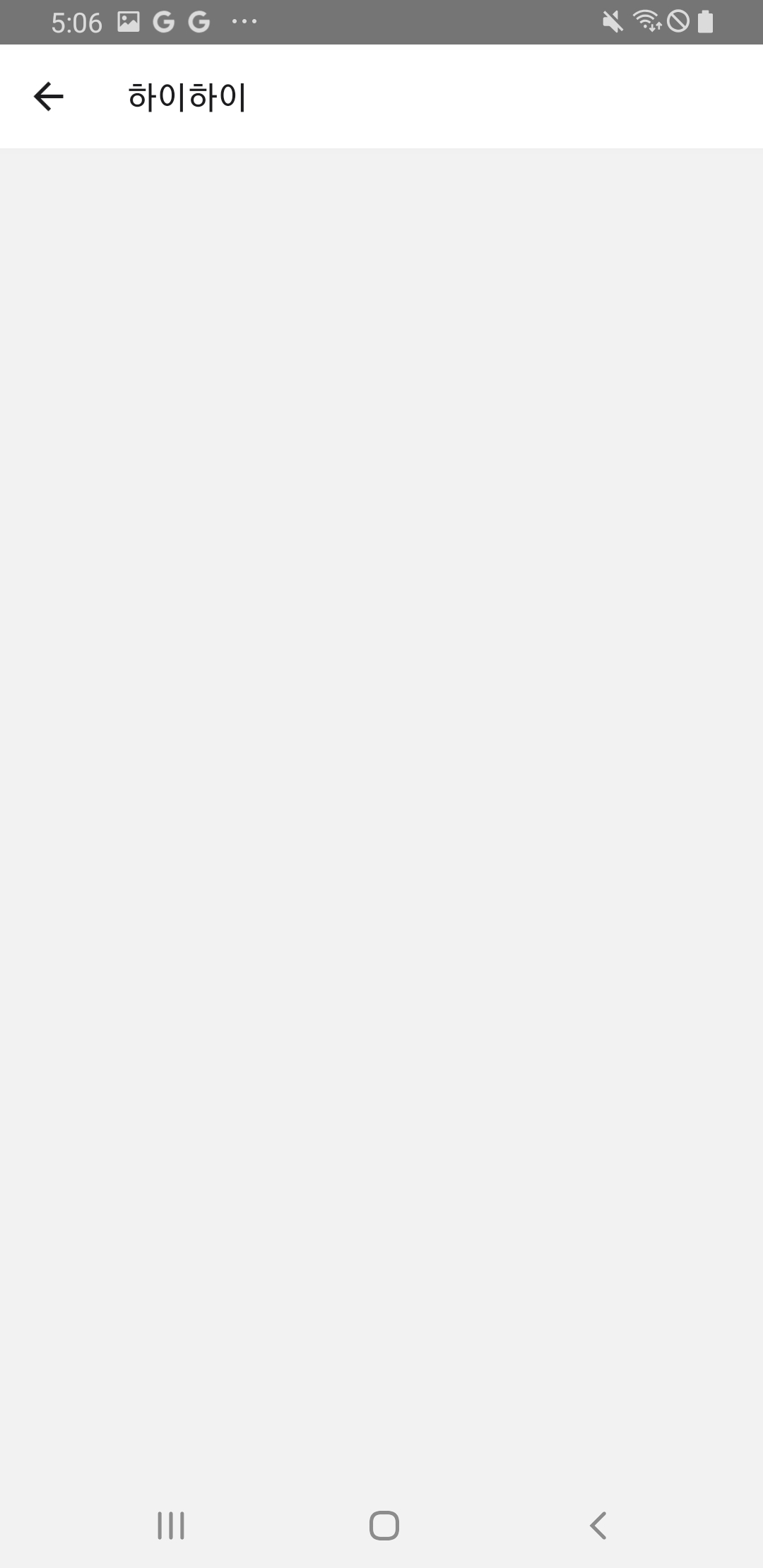
ChattingList는 하단바가 보이고 목록을 선택했을 때 넘어가는 ChattingPage는 하단바가 없어졌으면 좋겠다. 찾아보니
v6에서는 전체 TabNavigator가 아니라 Tab을 사라지게 할 화면을 Stack으로 가지고 있는 StackNavigator에서 설정을 해주면 된다.
const ChattingNav = ({navigation,route}:any) => {
React.useLayoutEffect(() => {
const routeName = getFocusedRouteNameFromRoute(route)??'ChattingList';
if (routeName === 'ChattingPage') { //ChattingPage 화면이면 tabBar none을 설정한다.
navigation.setOptions({tabBarStyle: {display: 'none'}});
} else{
navigation.setOptions({tabBarStyle: {display: 'flex',height:50*h}});
}
}, [navigation, route]);
return (
<Stack.Navigator>
<Stack.Screen name='ChattingList' component={ChattingList} options={{
headerTitle:()=>HeaderTitle('채팅'),
headerLeft:()=>null,
}}/>
<Stack.Screen name='ChattingPage' component={ChattingPage} options={{
headerTitle:'하이하이'
}}/>
</Stack.Navigator>
);
};
React.useLayoutEffect는 UI가 업데이트 되는 순간에 필요한 조치를 취할 수 있어서 사용자 경험을 높일 수 있다. 그래서 useEffect 말고 useLayoutEffect를 사용했다.
getFocusedRouteNameFromRoute(route): 현재 라우트의 상태를 가져오는 역할을 하는데 반환값은 현재 포커스된 라우트의 이름이다. 이때 반환값이 없을 경우에 undefine이 계속 나와서 오류가 생겼다. -> 반환값이 없을때는 'ChattingList'로 초기값 설정
navigation.setOptions로 탭 바의 스타일을 동적으로 변경해주었다. (이전 버전에서는 안됐던거 같음....)
즉, 현재 포커스된 라우터가 ChattingPage일 경우레는 탭 바를 숨기고 아닌 경우는 탭 바가 유지되도록 했다.

'Front-End🐣 > ReactNative' 카테고리의 다른 글
| RN: BottomTabNavigator 만들기 (0) | 2024.07.07 |
|---|
